MJML is one of the easiest email development tools at your disposal. However, understanding how to actually set up MJML so that you can start coding your first email may not be so apparent. Today we’re going to clear up any confusion by giving you an in-depth, step-by-step guide on how to use and install MJML. Let’s jump right in.
If you want a quick and easy way to test out some MJML code or you just want to get your feet wet, the MJML online editor is a great resource. When you navigate over to mjml.io/try-it-live, you should see something like the picture below.

From mjml.io/try-it-live
Here, you’ll not only be able to code some MJML, but in the upper right hand corner, you can choose to view your email design in desktop mode, mobile mode, or see the converted HTML code. If you click on “View HTML”, you can copy the code to paste in the ESP of your choice or click “Minify HTML” on the left for a more condensed version of your email code.
The downside of using the online editor is that you won’t be able to save your code. If you’re just testing or playing around with MJML, this isn’t a big deal, but if you’re working on more serious, long term projects, you may want to consider the following options.
2 . MJML Desktop App
You can expect the MJML App to at least look similar to the online editor, but it comes with many more benefits in comparison.
To download the app, just head over to MJML’s github page here and you should see a download button for your operating system (the app is currently compatible with macOS, Windows, and Linux).

a. Potential Block on macOS
After you download the app and try to open it in macOS, you may get a message from your system refusing to open MJML because the “developer cannot be verified”.

This is just a precaution that macOS takes to ensure that no malware finds its way onto your computer, but since you are downloading the MJML app from the official source, you can disregard this message. To move past it, simply click on the Apple icon in the upper right hand corner, go to System Preferences, click Security & Privacy, then click General.
From there, you’ll see a screen like the one below with a button to “Open Anyway” in reference to the MJML app you just downloaded. Go ahead and click the lock first to make changes and then click the “Open Anyway” button.

After this, you can click on the MJML icon in whichever folder you saved it in and you should be good to go!
The app is a nice upgrade from the online editor because you can not only code within it, but you can save your projects and open MJML files.
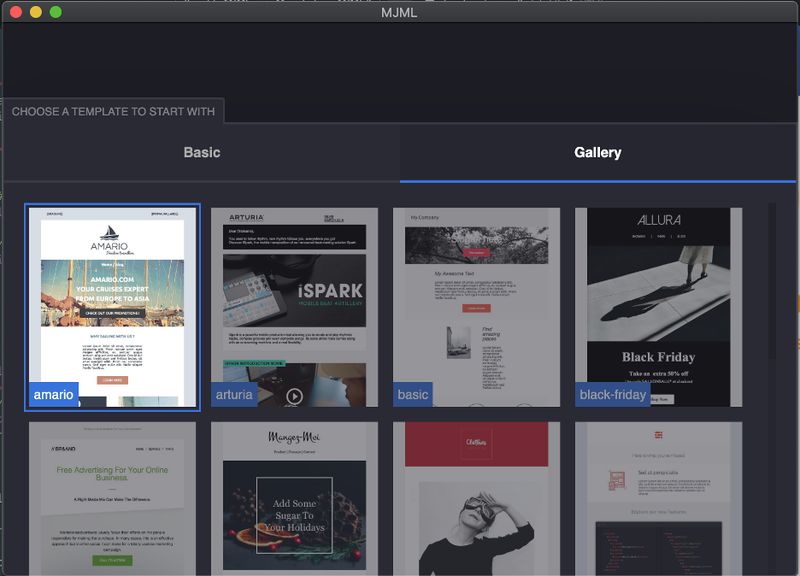
Once you start a new project, you have the ability to use either a basic layout and build your email from scratch or you can navigate to the Gallery and choose from a wide selection of pre-built templates.

If you choose to pick a template or code your own email, below is what you’ll see. Like the online editor, any change you make to the code is immediately reflected in the design.

From the MJML Desktop app
The code from the templates should already be fairly neat, but if you need to do some cleaning up as you create your code, hit the “Beautify” button at the top of the screen.
When you’re ready to export your code, click the down arrow right next to “Copy HTML” for all available options. Here, you’ll see that you can copy the code, export it as a HTML file onto your computer, or even screenshot both desktop and mobile versions of your design.

Lastly, you can also send emails from the app. This may be a little bothersome for most, since you need both Mailjet API key and Mailjet API secret as well as a verified sender email address, but you can always sign up here to get started. However, since you’ll likely be using your own ESP to test and send emails, this feature may not be all that necessary.
Even though the MJML app has a lot to offer, you might just prefer to use a code editor that you’re more familiar with. Fortunately, MJML can integrate with some of the major code applications as well!
3 . Install a Plug-in
Below are three plugins and packages you can use to code MJML directly within an existing code editor. If you don’t already have a code editor installed on your computer, you can download any one of these applications and follow the developer instructions on their respective websites for installation:
a. VS Code
The Visual Studio plugin comes with plenty of features, which include real-time updates, the ability to export MJML code as HTML, code beautification, inline error signals, and so many others.

From https://marketplace.visualstudio.com/
Click here to install the Visual Studio Code MJML plugin.
b. Atom
Atom splits their MJML plugins into three packages:
- language-mjml, which allows you to use MJML within Atom.
- linter-mjml, which is what lets you know if you’ve made any coding errors.
- mjml-preview, which shows you how your email will look in its visual form.

From Atom.io
Click here to install the Atom MJML Plugins.
c. Sublime
Sublime doesn’t come with as many features as VS Code or Atom, but it gets the job done by allowing you to code MJML, providing syntax highlight, and generating code suggestions for you as you type–all of which is plenty useful.

From https://packagecontrol.io/
Click here to install the Sublime MJML Package.
4 . Use npm
Even though we’re going to break down this option in detail, using npm may be somewhat daunting if you aren’t already experienced with web and email development. Installing npm is mostly useful for converting MJML to HTML because it allows you to take an MJML file and export it as HTML using your computer’s terminal.
If you use the MJML desktop app or VS Code plugin, you won’t have to worry about using another program for the conversion step, since that feature comes included. But if you don’t have that option or you simply want to convert an MJML file to HTML without the help of a code editor, installing MJML engine locally will come in handy.
Start by downloading the recommended LTS version of node.js here that matches your operating system.

Once node.js is installed onto your computer, you’ll want to make sure npm has also been properly installed. To do this, open up your computer’s terminal, type the following, and hit “enter”:
npm -vYou should see something like the image below, letting you know which version of npm you currently have installed:

b. Install MJML Engine
Copy and paste the following then hit “enter”:
npm init -y && npm install mjmlWait about 10 seconds while the terminal configures itself and afterwards, you’re screen should look similar to this:

c. Converting MJML to HTML
Now that you’re positive both npm and MJML engine are installed, it’s finally time to build your email design (if you don’t know how to code with MJML yet, be sure to take a look at our step-by-step tutorial).
After you’re done coding the email with your text editor, save the file onto your computer as “index.mjml”. From there, open up your terminal again and use the cd command to change the directory to where your file is saved—you can simply copy and paste the path into your terminal after changing the directory.
Once the terminal returns the file path, type the following and hit “enter”:
$ mjml -r index.mjml -o index.htmlThe purpose of this is to tell the terminal that you would like to input the MJML file and export, or convert it, into an HTML file. After hitting “enter”, check the folder on your computer where the MJML file was saved and you should now also see an HTML file within that folder.
Now that your email has been converted, you can open it in your browser to view it in all its glory or move onto uploading it to your ESP. Just be sure to test it before the official send off!
How do I actually code my first email?
As you’ve probably realized by now, installing MJML is only the beginning—now it’s time to create some emails. So, where do you start? We’ve got you covered:
Intro to MJML: an MJML crash course blog post where we teach you the basics of MJML and build an email with you.
MJML FAQs: you’ve probably still got questions about MJML—and we’ve got answers. Check out this post for some MJML facts.
MJML Cheatsheet: here you’ll find the most common MJML code snippets explained in detail so that you can gain an even better understanding of what’s possible with MJML.
Pros and Cons of MJML: Just like anything else, MJML has its positives and negatives. Discover what they are for yourself to decide if MJML is right for you.
Responsive Emails and MJML: Learn all about why responsive emails are so important and how MJML can help you create them.
Still looking for more help with MJML? Feel free to reach out to us!
We can answer any other questions you have about MJML, email design, email marketing, and we can even code custom emails for you.
More from Scalero
Kristina Lauren
Kristina Lauren
Kristina Lauren
Join our mailing list
Get your fix of marketing, design and automation tips, all written by industry experts.